ページ全体の骨組み
- ページの寸法を決める
-
index.htmlファイルのbody要素の中身を制作していきましょう。今回練習用として作成するものは2カラムのレイアウトです。一番シンプルで標準的な構成ですが、これさえ組めるようになれば、3カラム、4カラムと複雑な構成でも、付け足していけば良いだけですから簡単です。
寸法については、自分の好みに合わせて調整してください。最近は横幅760pxのサイトが増えているので(ローソンやJTなど)、それにならって決めました。 今回はコンテンツのサイズ(特に横幅)を決める「ソリッドレイアウト」です。
今回はコンテンツのサイズ(特に横幅)を決める「ソリッドレイアウト」です。
カラム(colum) : 内容が書かれている部分の列数の単位です。
リキッドレイアウト : 閲覧する側のウィンドウサイズに応じて、サイズが伸縮する表示形式。
ソリッドレイアウト : 制作者の意図するサイズで表示させるレイアウト。またはフィックスドレイアウトとも言います。 - それぞれの場所に名前を
-
それぞれのパーツに名前を付けます。もちろん、どんな名前でも構いません。ただし、第3者がその名前を見ても何に使われているのか、ある程度想像できるのが理想です。また、その名前はページ内の場所を示す、住所のような役割を果たします。だから、ページ内に重複した名前をつけてはいけません。その点だけ注意してください。

- 汎用ブロックレベル要素で名前付け
-
それぞれの場所に、汎用ブロックレベル要素のdivを使って、id属性に名前をつけていきます。名前を付ける属性には、idとclassの2種類ありますが、ページの骨格にあたる部分をidで名づけるものだと、覚えておくのが一番わかりやすいかと思います。
<body>
<div id="wrapper">
<div id="header">
:
</div><!-- /header -->
<div id="navi">
:
</div><!-- /navi -->
<div id="content">
<div id="menu">
:
</div><!-- /menu -->
<div id="main">
:
</div><!-- /main -->
</div><!-- /content -->
<div id="footer">
:
</div><!-- /footer -->
</div><!-- /wrapper -->
</body>タグが多くなってくると、どこでそのタグは閉じられているのか分かりづらくなってきます。そこで上記のように、インデントさせることで、対になっている部分を判別しやすくさせてします。加えて、閉じている部分の横にコメントを付けて、どのパーツを閉じているのか記述しています。都合上、インデントは半角スペースで行っていますが、実際にHTMLを書くときはキーボードのTabキーを押してインデントさせてください。 - CSSファイルの作成
-
この時点でCSSファイルも作成しておきます。
@charset "Shift-JIS";
html {
background: #eee url(image/bg.gif);
}
body {
margin: 0;
padding: 0;
}
最初の1行目は文字コードの指定です。日本語でコメントを書く場合に、これを記述しておかないとCSSを正確に認識してくれない原因にもなります。必ず書いておきましょう。WindowsやMacなら「Shift-JIS」です。また、body要素には背景画像を指定していますが、同時に背景色も指定しています。環境によっては背景画像が表示されない場合もあるので、背景画像を用いるときは背景色も指定しておくことが推奨されています。でも、面倒であれば背景色は省略しても問題ありません。とりあえず背景画像に近い色を指定しておきましょう。 - CSSの記述と表示の確認
-
まずは背景から設定していきます。ページ全体の背景には、水平線を入れた画像
 ←を使用していきます。CSSのimageフォルダにbg.gifとして、この画像を保存しておいてください。注意点として、画像を相対指定する場合はCSSファイルの位置が視点になるので、(image/bg.gif)の設定になります。
<div id="wrapper">
←を使用していきます。CSSのimageフォルダにbg.gifとして、この画像を保存しておいてください。注意点として、画像を相対指定する場合はCSSファイルの位置が視点になるので、(image/bg.gif)の設定になります。
<div id="wrapper">
<div id="header">
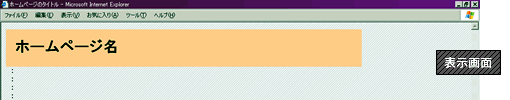
<h1>ホームページ名</h1>
</div><!-- /header -->
<div id="navi">
:
</div><!-- /navi -->
<div id="content">
<div id="menu">
:
</div><!-- /menu -->
<div id="main">
:
</div><!-- /main -->
</div><!-- /content -->
<div id="footer">
:
</div><!-- /footer -->
</div><!-- /wrapper -->一部付け加えた箇所には、わかりやすく色を付けています。@charset "Shift-JIS";
body {
background: #eee url(image/bg.gif);
}
div#wrapper {
width: 760px;
}
div#header {
height: 80px;
background: #fc9;
}
div#header h1 { /* div#header内のh1タグに適応 */
margin: 0;
padding: 20px;
}
たとえば、セレクタの「div#wrapper」は「#wrapper」と記述しても問題ありません。見易さ優先のため、そのように書いているだけです。以降もなるべく省略しないで記述していきます。 - コンテンツの中央揃え
-
ボックスをセンタリングする場合は、対象となるボックスの両側のマージンにautoと指定することで出来ます。ついでに背景などの最低限の装飾も行っておきます。
Internet Explorerでは「後方互換モード」の場合、この指定ではセンタリングできないバグがあります。今回は「標準準拠モード」になっていますので、大丈夫です。body {
margin: 0;
padding: 0;
background: #eee url(image/bg.gif);
}
div#wrapper {
width: 760px;
margin: 0 auto;
background: #fff;
} - このページのまとめ
-
最後にここまでのまとめです。文書も次第に多くなってくるので、より見やすくHTMLやCSSを記述していくことが大切です。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=Shift_JIS" />
<meta name="description" content="このページの説明" />
<meta name="keywords" content="○○,△△,□□," />
<title>ホームページのタイトル</title>
<link rel="stylesheet" href="css/common.css" type="text/css" />
</head>
<body>
<div id="wrapper">
<div id="header">
<h1>ホームページ名</h1>
</div><!-- /header -->
<div id="navi">
:
</div><!-- /navi -->
<div id="content">
<div id="menu">
:
</div><!-- /menu -->
<div id="main">
:
</div><!-- /main -->
</div><!-- /content -->
<div id="footer">
:
</div><!-- /footer -->
</div><!-- /wrapper -->
</body>
</html>@charset "Shift-JIS";
body {
margin: 0;
padding: 0;
background: #eee url(image/bg.gif);
}
div#wrapper {
width: 760px;
margin: 0 auto;
background: #fff;
}
div#header {
height: 80px;
background: #fc9;
}
div#header h1 {
margin: 0;
padding: 20px;
}
■中央に表示されているかの確認は必ず

■ファイル構成
 しつこいようですが、インデントは必ずタブキーで行ってください。半角スペースでインデントすると、意図した通りにレイアウトが表示されないこともあります。
しつこいようですが、インデントは必ずタブキーで行ってください。半角スペースでインデントすると、意図した通りにレイアウトが表示されないこともあります。

common.cssに上記の文書を記述し、保存したら、ホームページフォルダのindex.htmlをダブルクリックして表示の確認をしておきます。上の画像のように表示されているはずです。